티스토리 일치하는 콘텐츠 추가해보자!!카테고리의 다른글 보다 위에!!

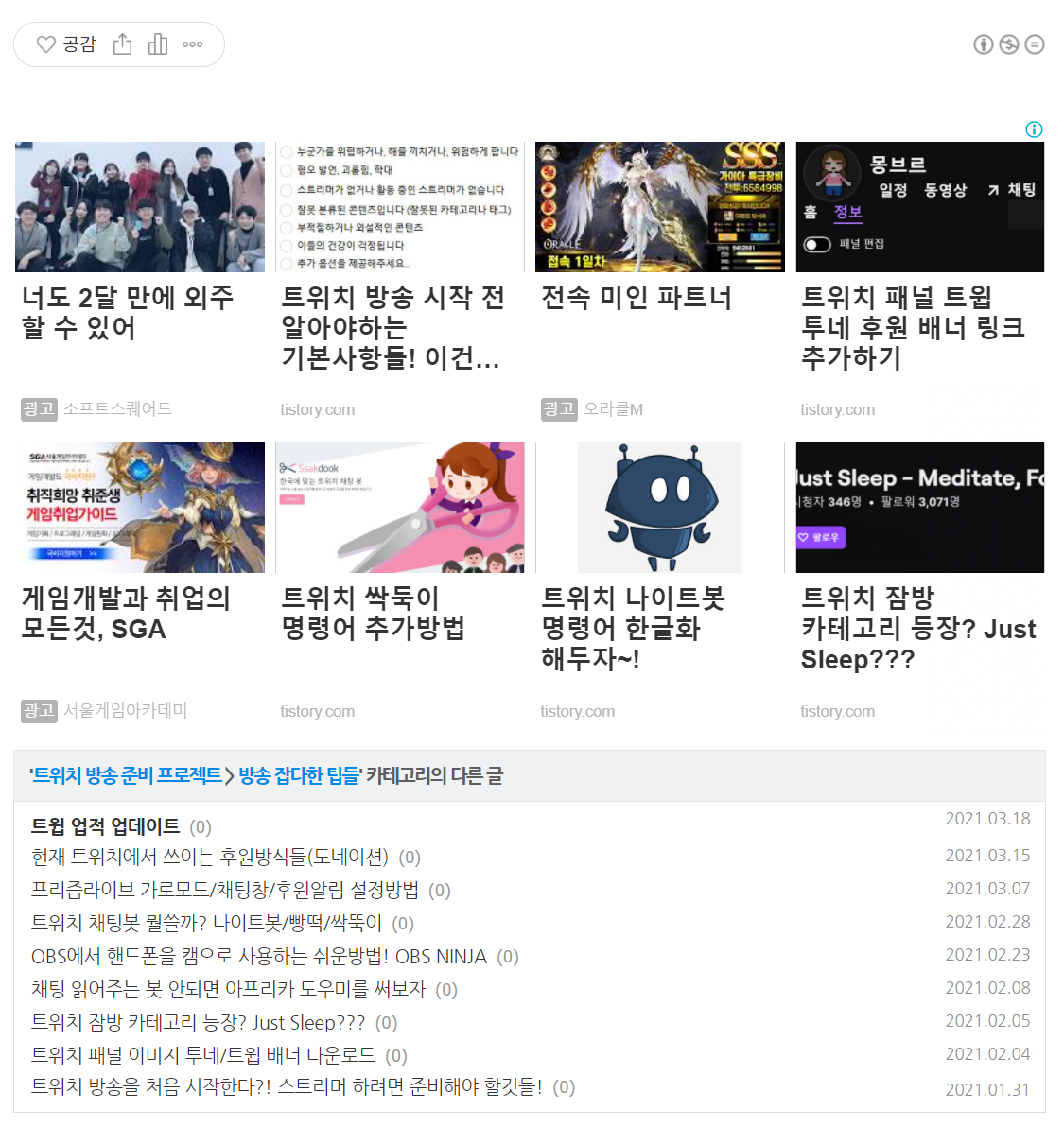
요거다 요거!!! 이게 명칭이 뭔지 몰라서 [카테고리의 다른 글], [더보기], [다른 글 보기], [관련 글] 뭐 이런걸로 한참을 찾았는데 애드센스 [일치하는 콘텐츠]였습니다. 티스토리 자체나 스킨에서 제공하는 기능인줄 알고 한참을 뒤적거리고 검색을 했는데 관련정보가 안보여서 애드센스쪽을 뒤져보다가 애드센스에서 코드를 따서 넣는 기능이라는걸 한참 나중에 알았습니다;;
일치하는 콘텐츠 추가하는 방법


애드센스에 로그인 해서 광고 -> 개요 -> 광고 단위 기준 -> 일치하는 콘텐츠 요기로 이동해서 작업을 진행하시면 됩니다. 티스토리와 애드센스 연동으로 자동으로 안되고 필요하면 따로 코드를 따와야 하는 모양이네요.

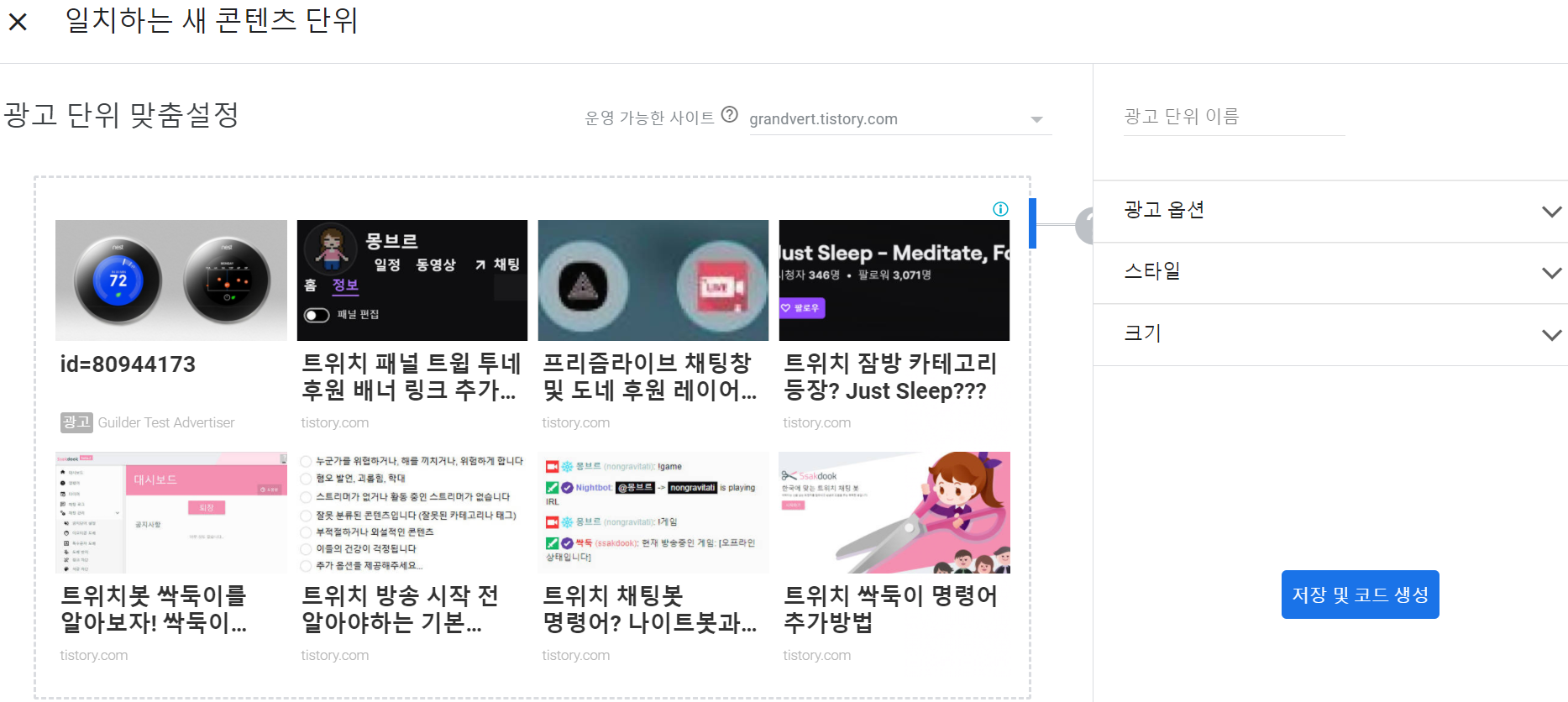
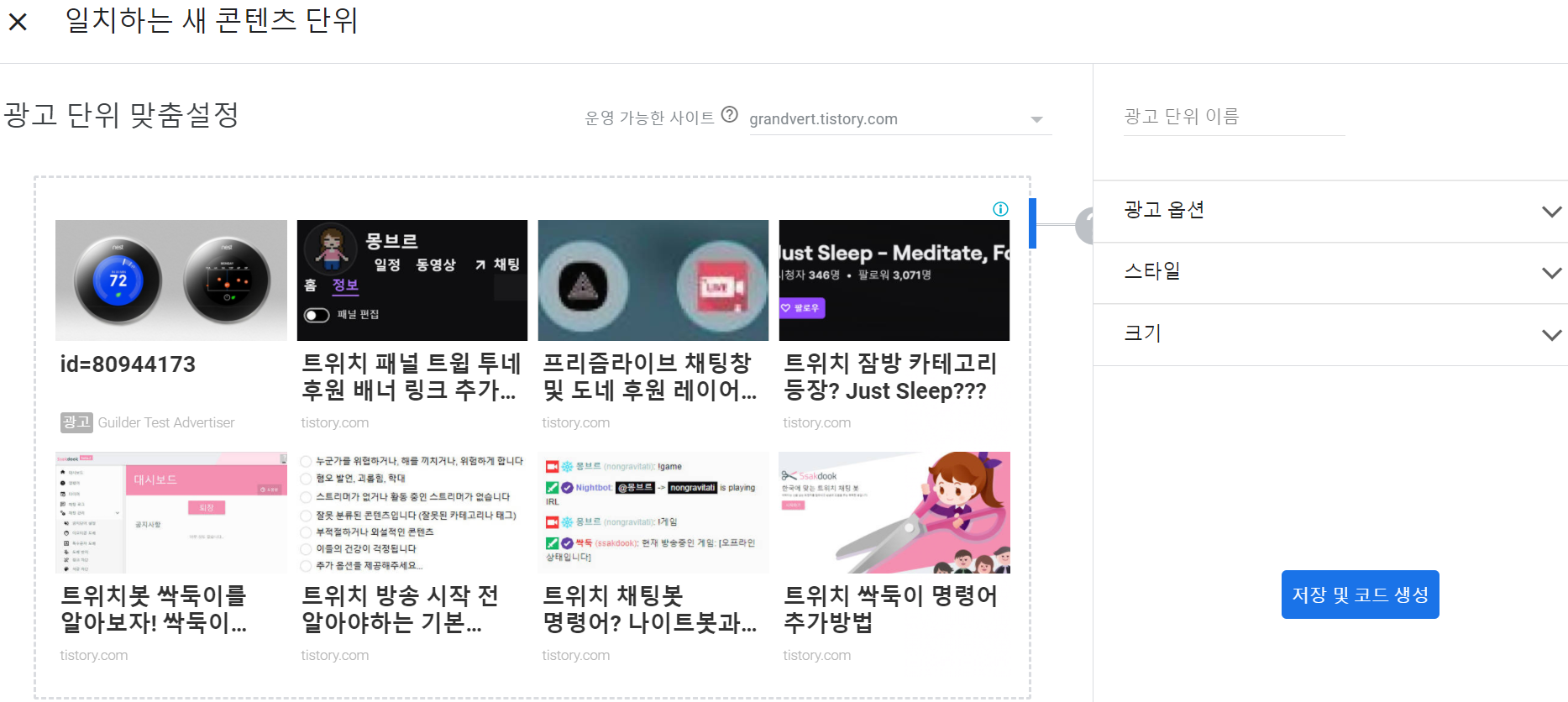
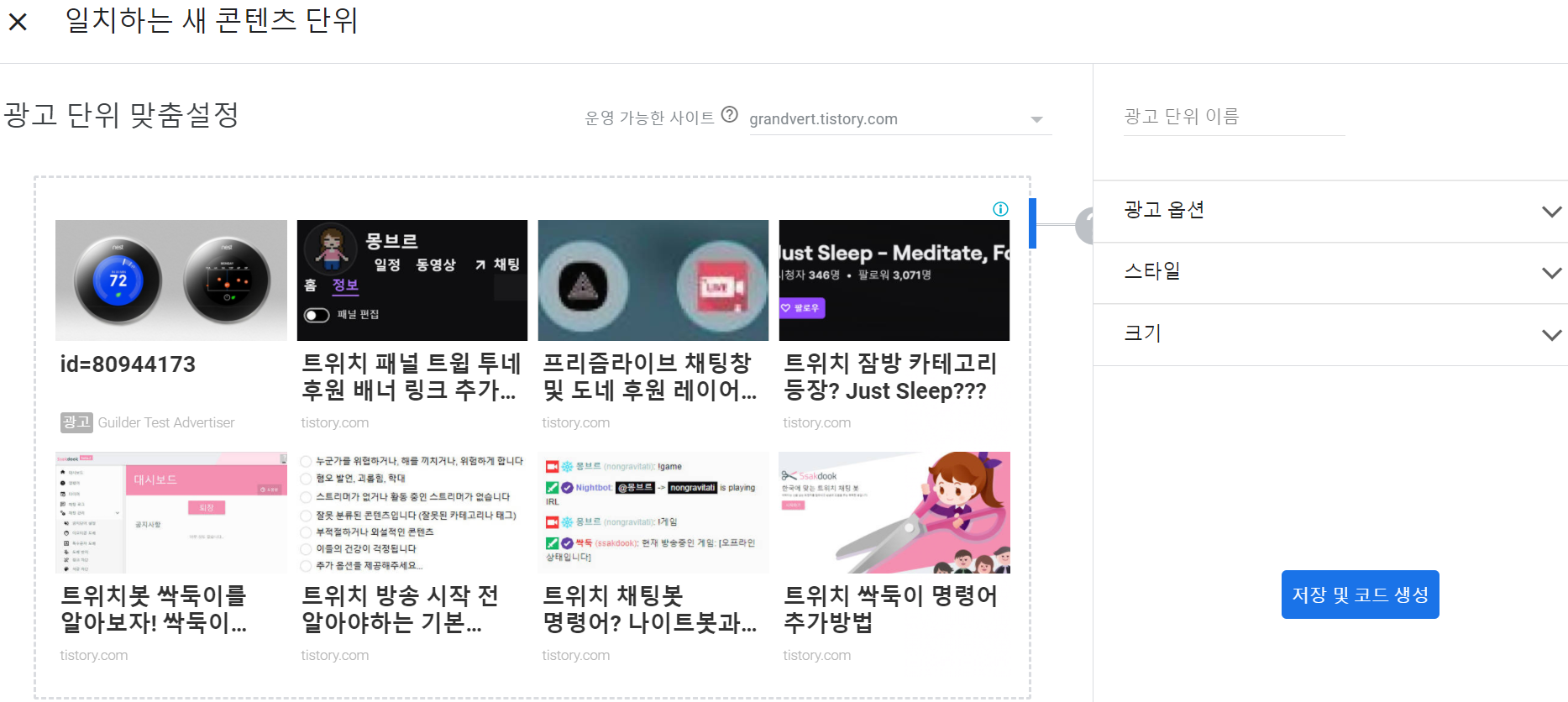
일치하는 콘텐츠 내부에 들어가면 수익을 창출할지, 폰트나 글자색등을 결정할 수 있습니다. 뭐 크게 차이는 없는것 같아서 기본 옵션으로 해두었습니다.

광고 단위 이름 -> 적당히 알아보게 작성
광고옵션 -> 광고를 통한 수익 창출 ON
스타일 -> Font -> Adsense default
스타일 -> 제목 -> 기본색상값
크기 -> 반응형
이렇게 그냥 기본값에서 따로 변경점을 주지 않고 했습니다

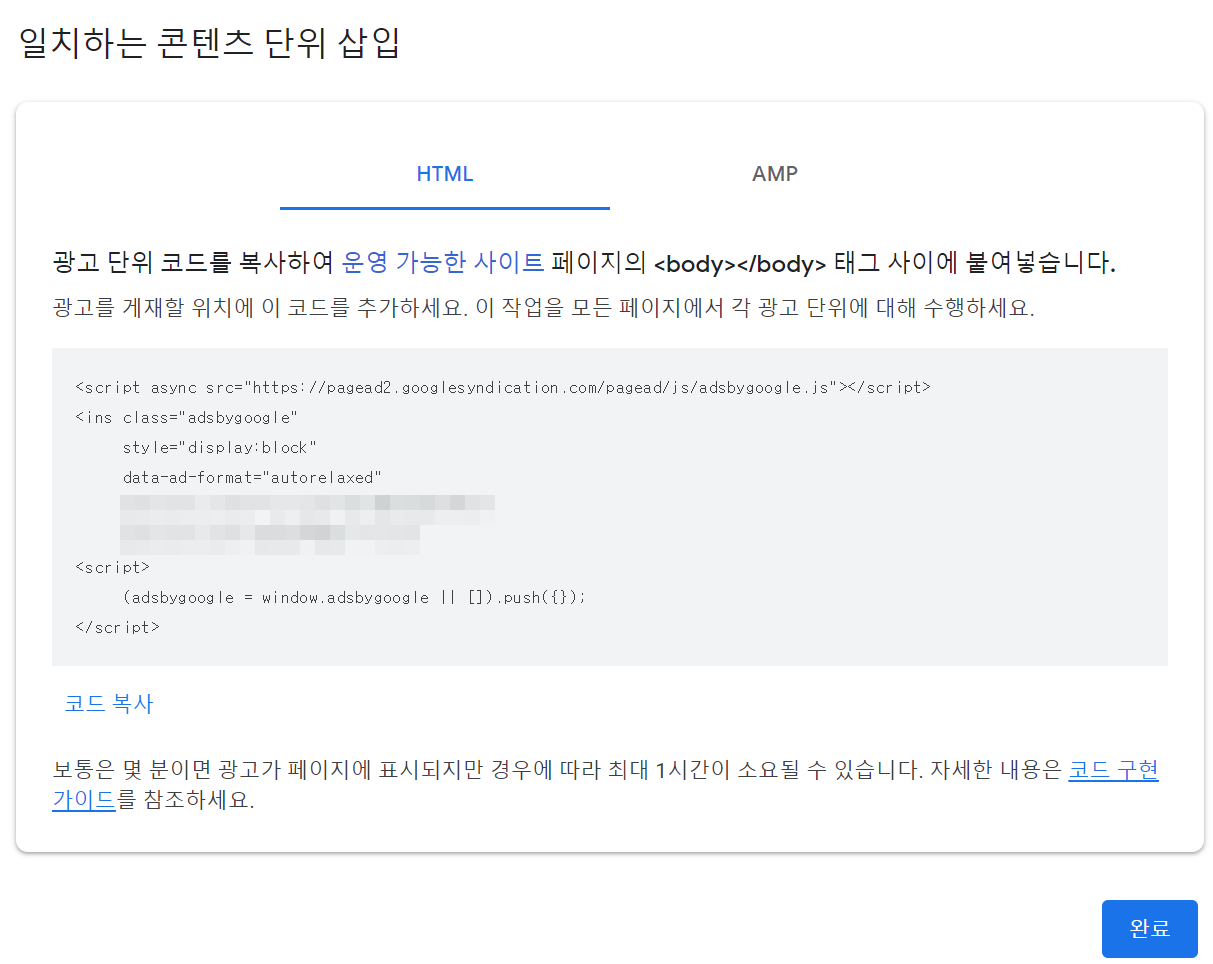
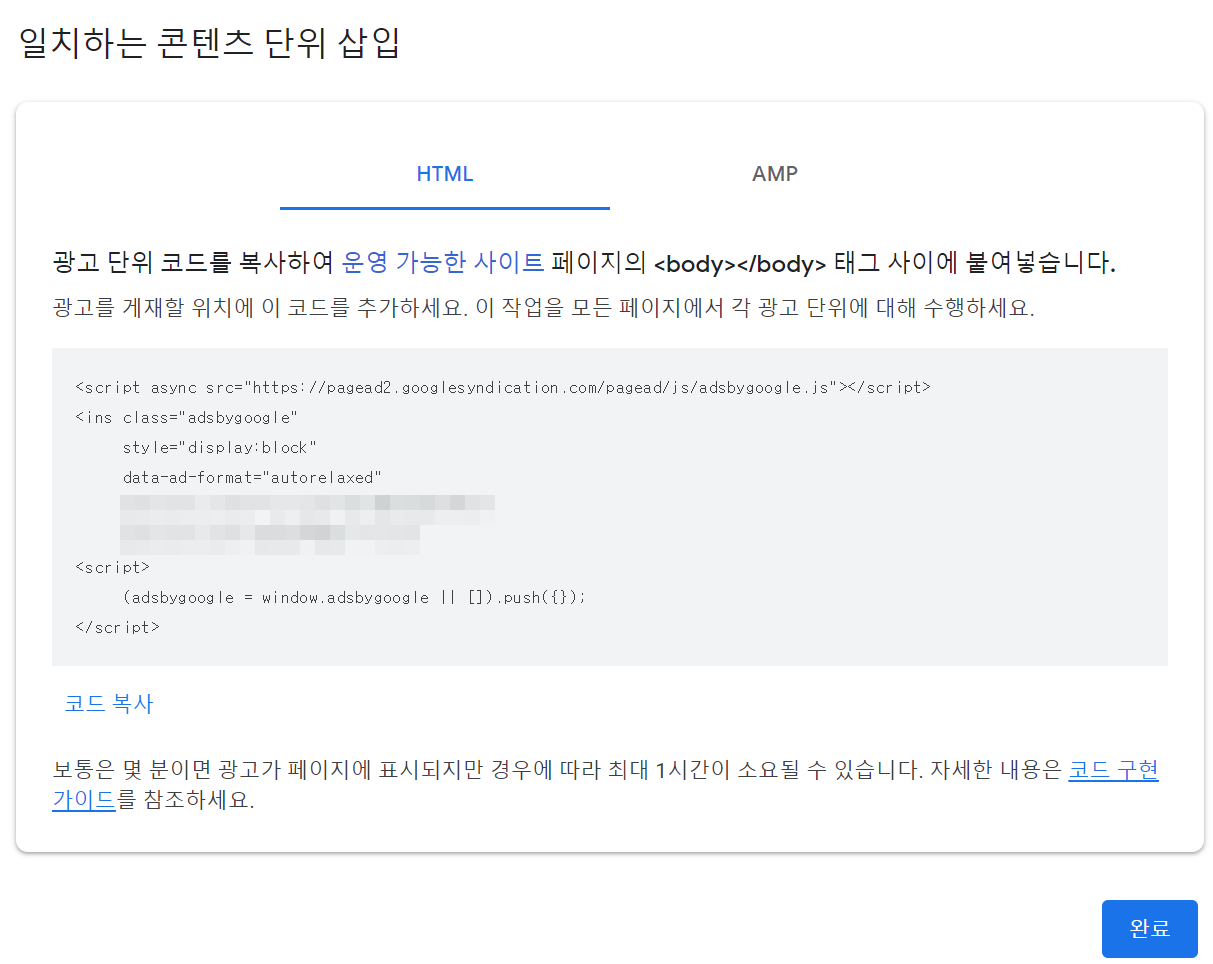
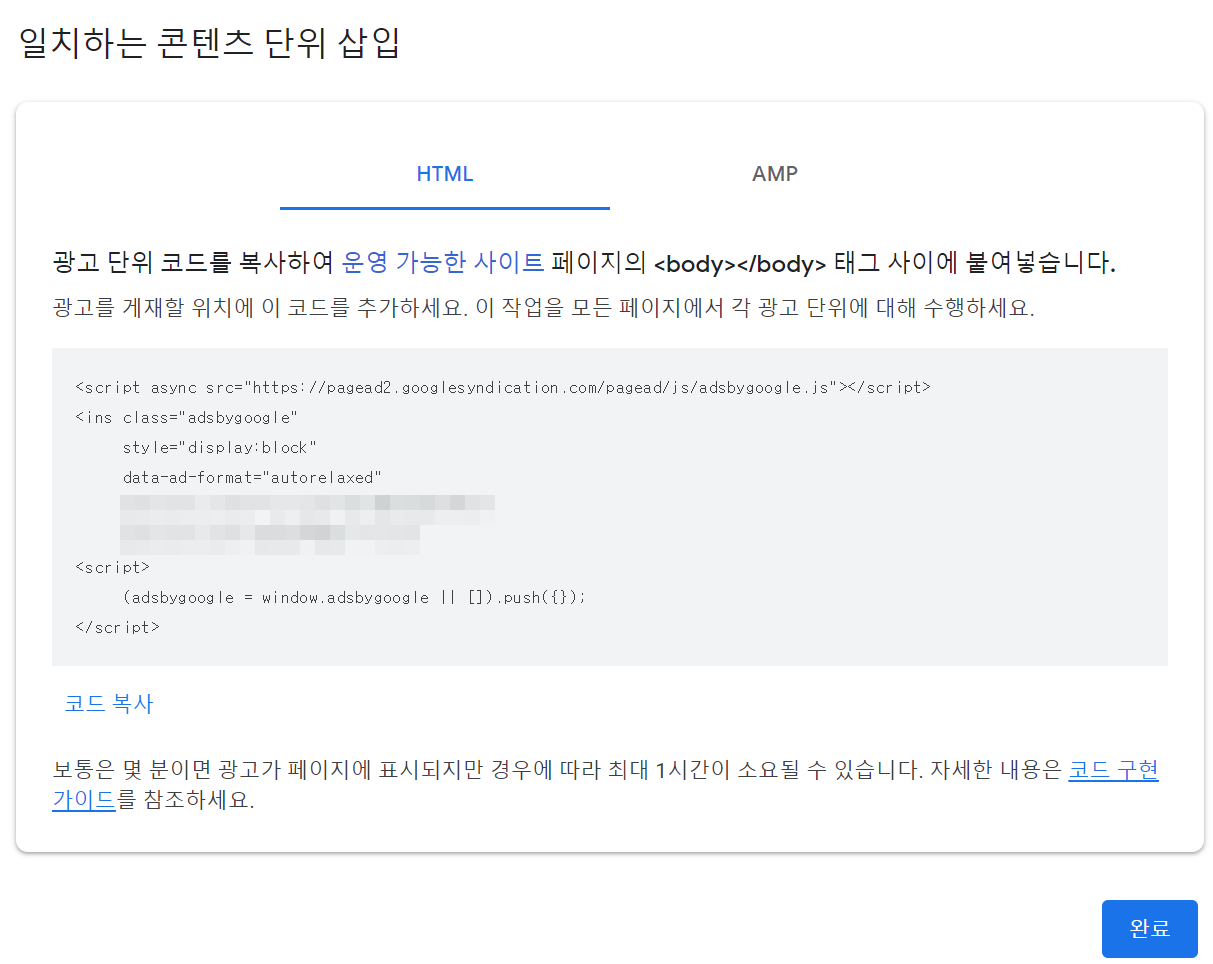
저장 및 코드생성을 누르면 이렇게 코드값을 얻어 낼 수 있습니다. 이제 이걸 어떻게 써야 내 블로그에서 나타나는지 알아야겠죠?!



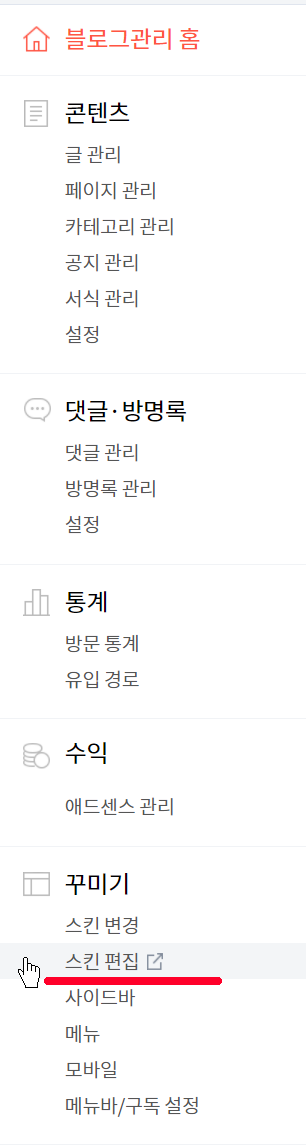
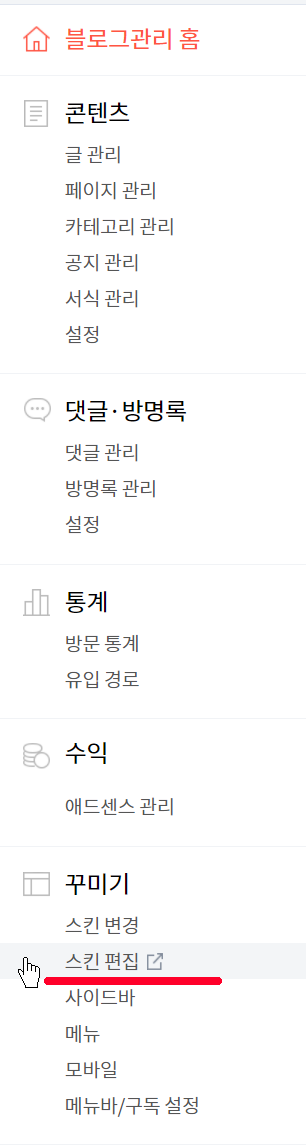
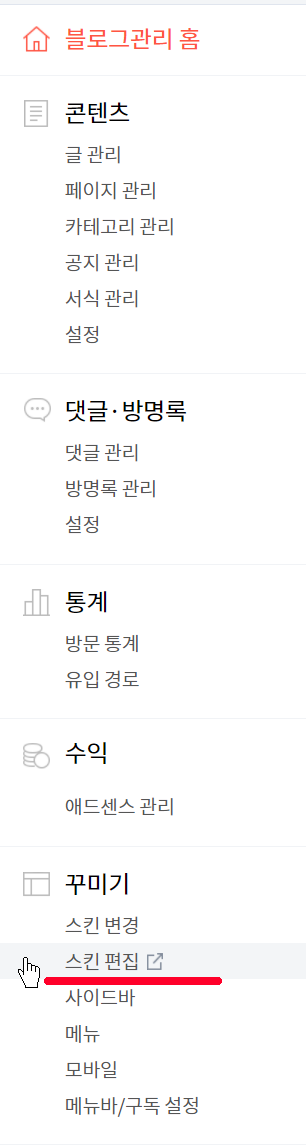
티스토리 로그인하시고 관리->스킨편집->HTML편집으로 이동해주세요!
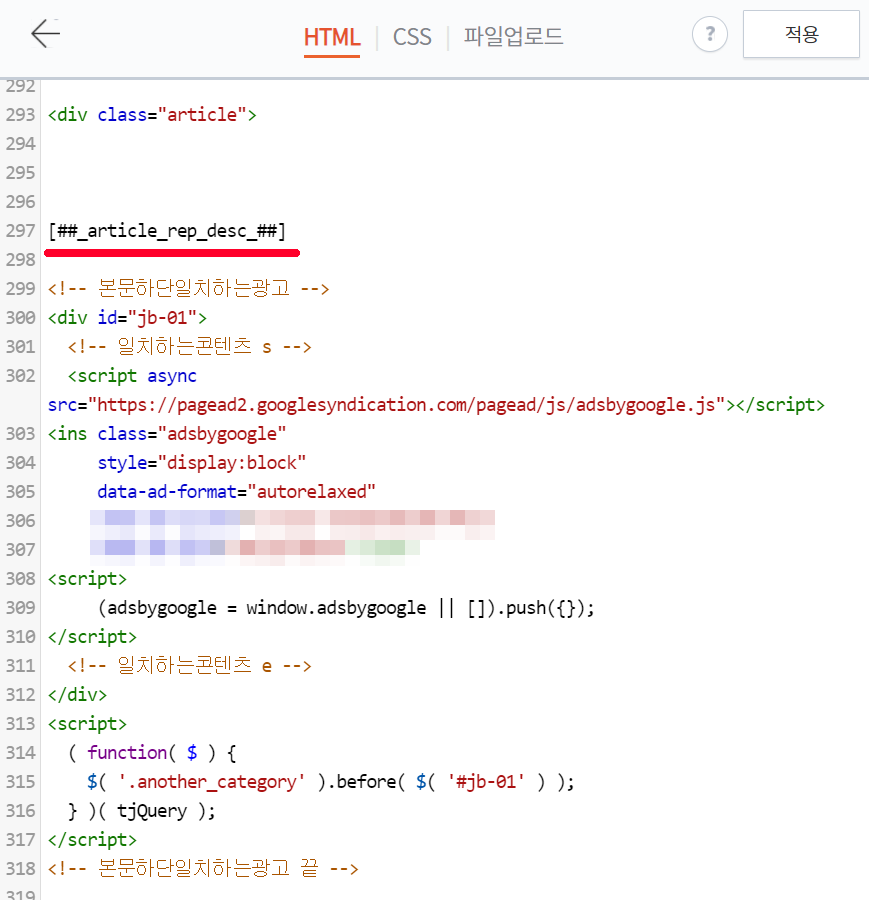
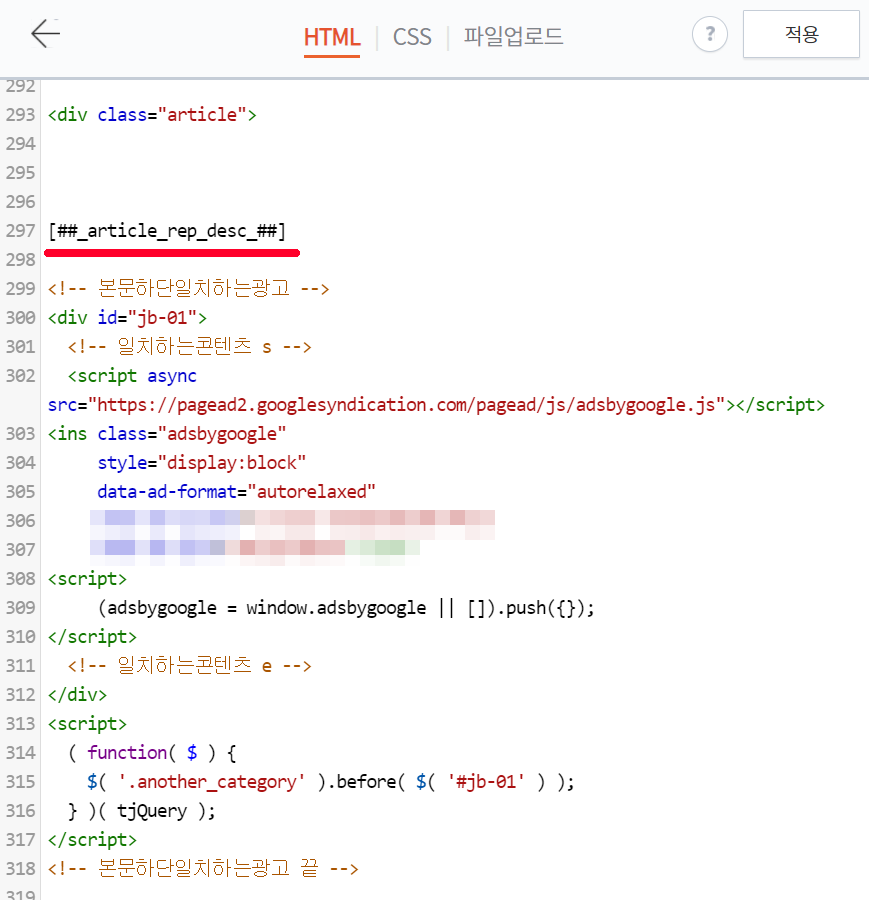
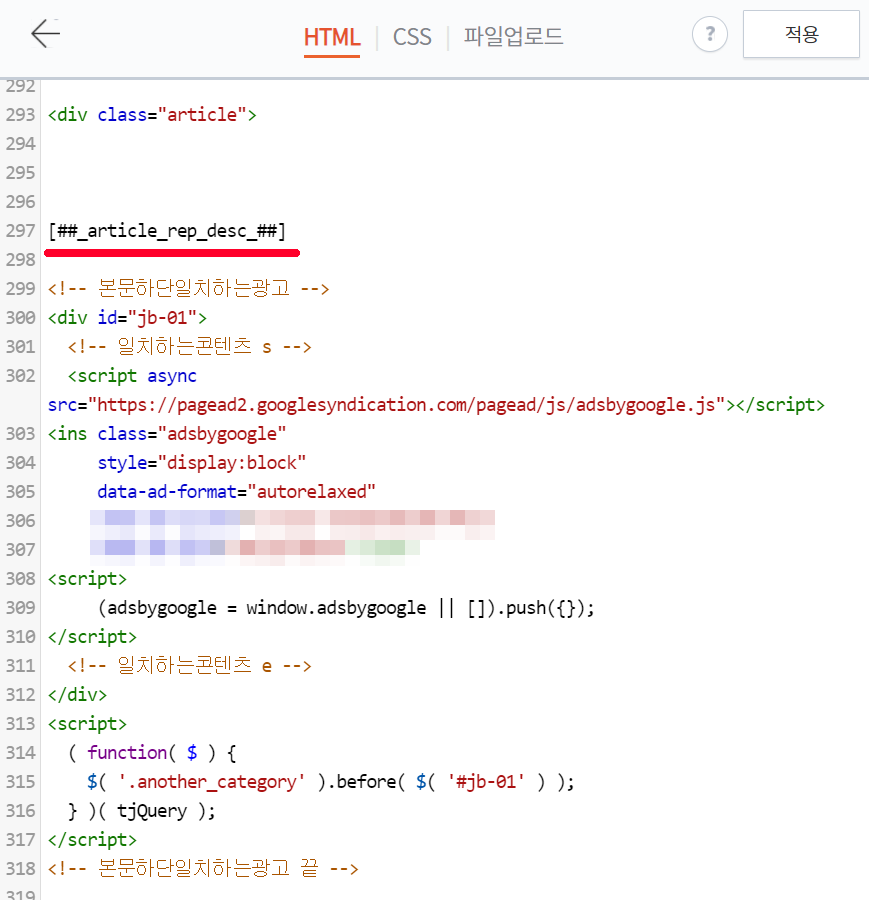
HTML편집에 스크립트로 뭐라뭐라 씨부려놓은것만 봐도 머리가 아프시겠지만
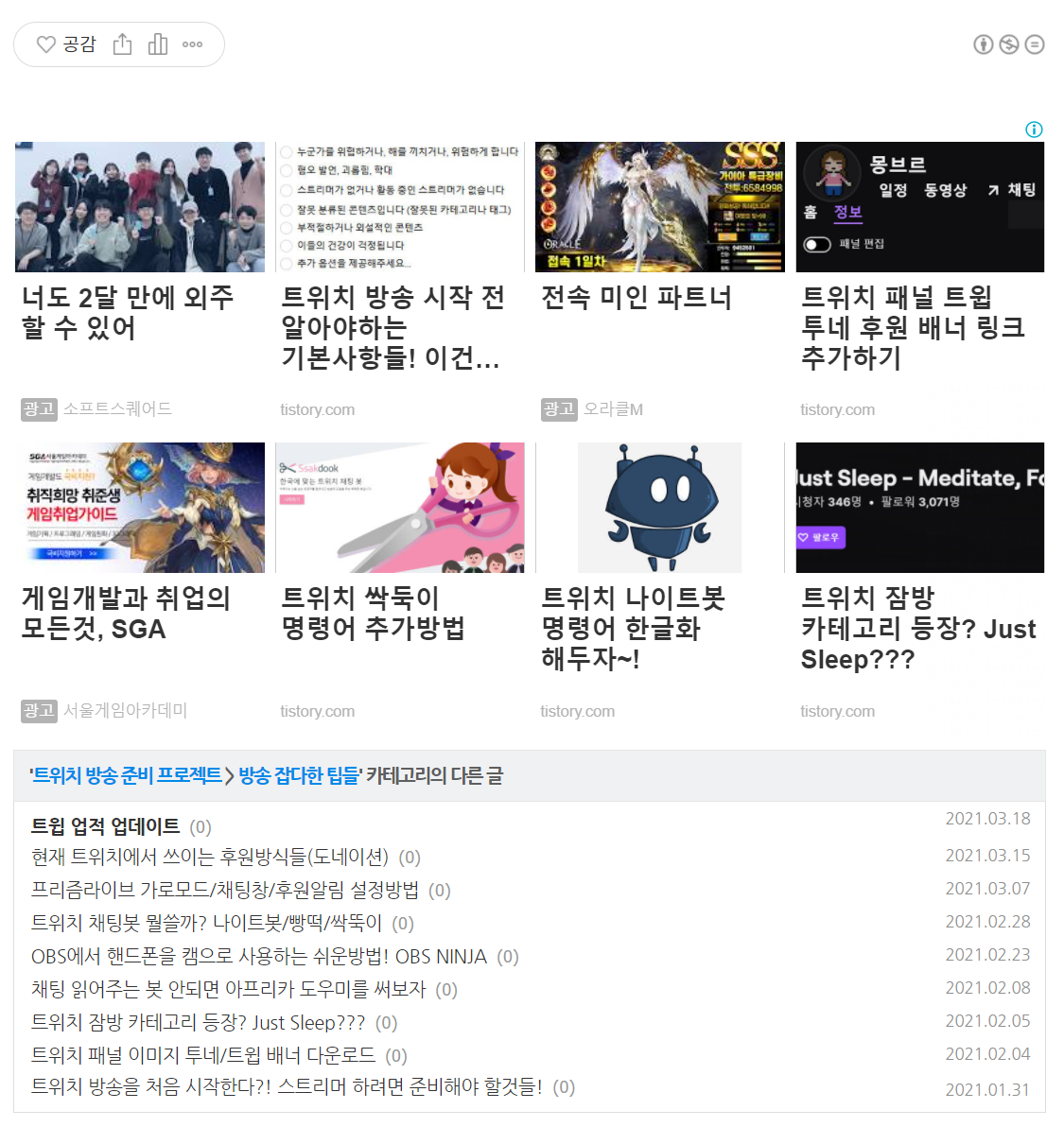
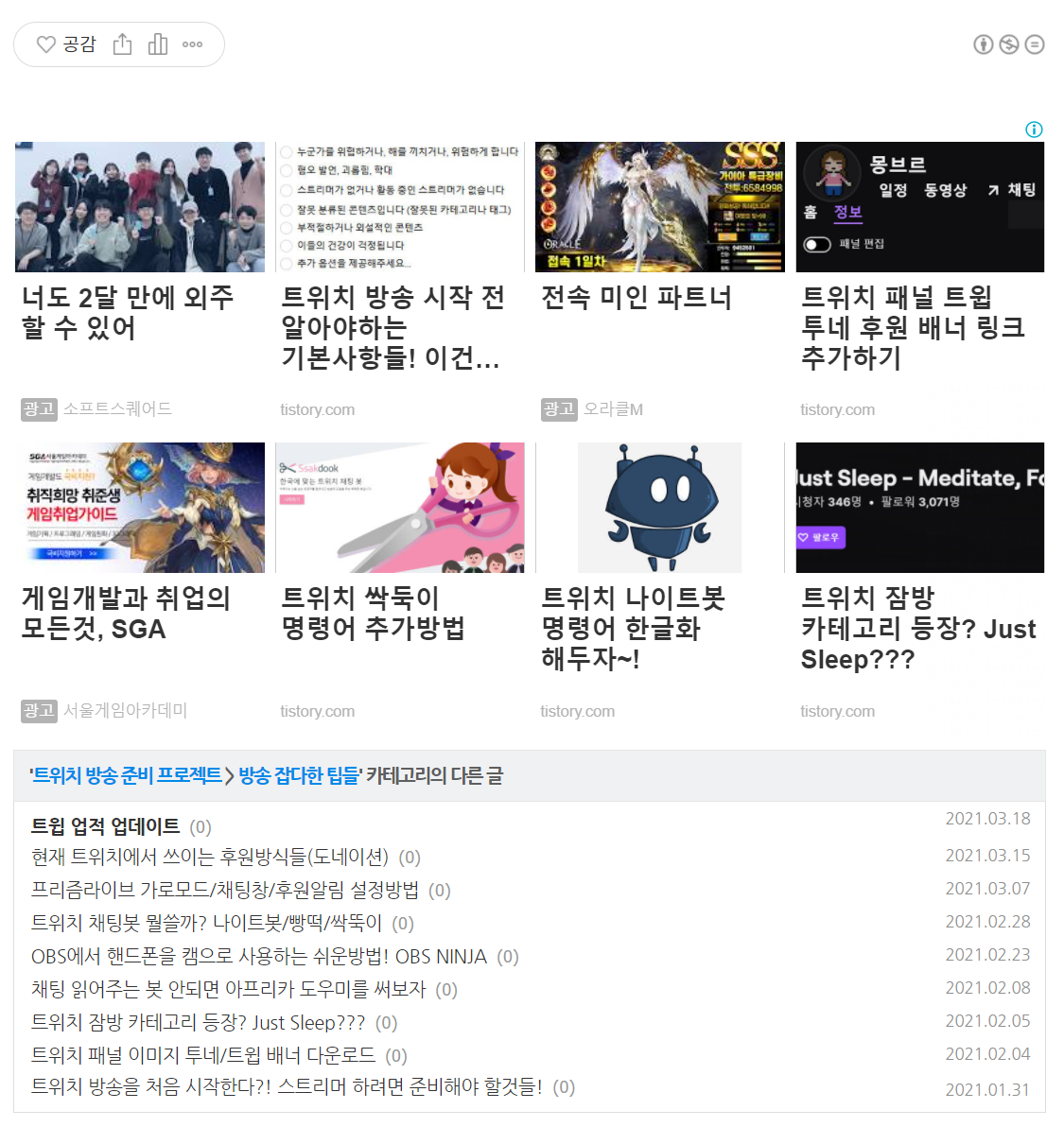
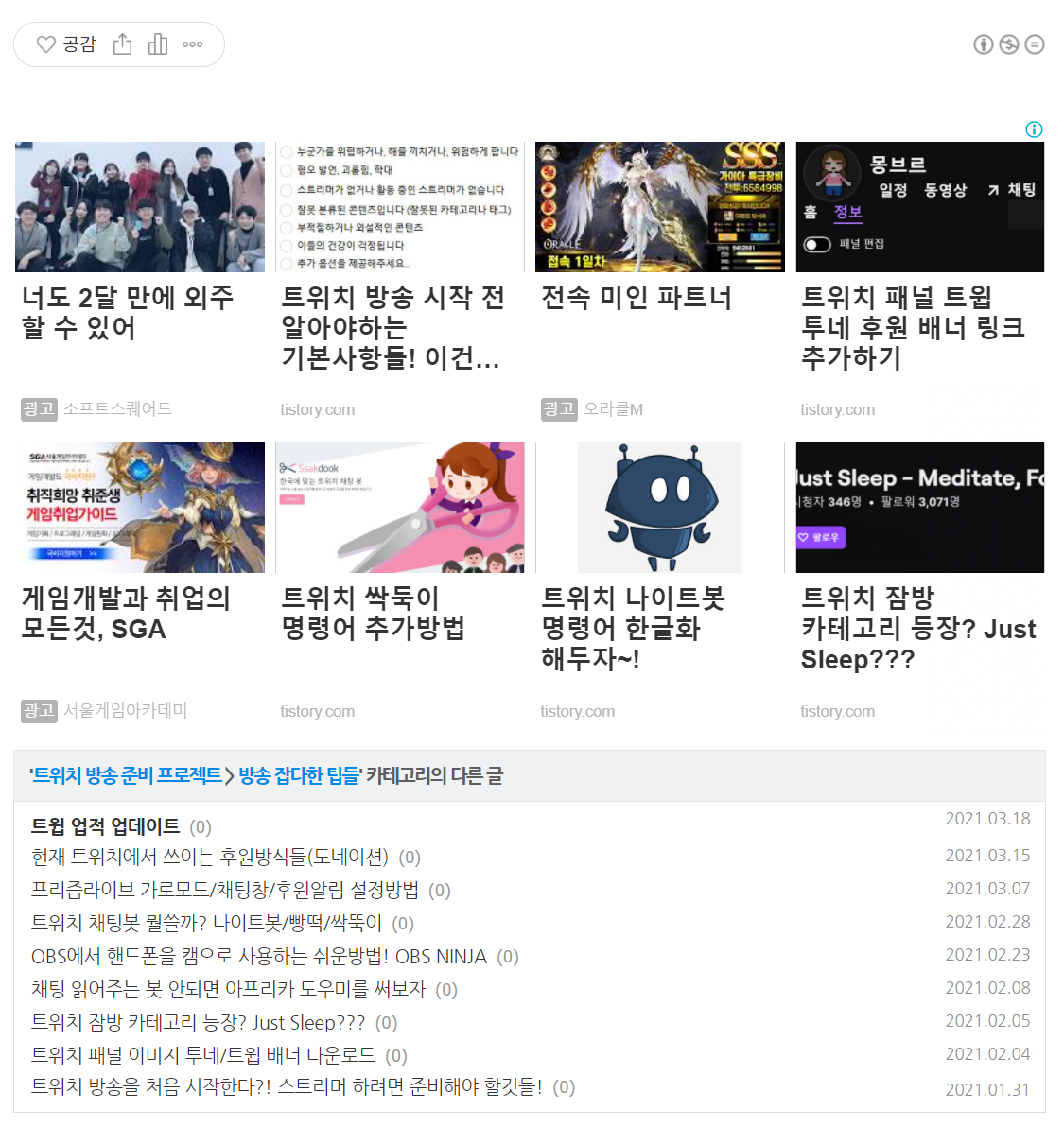
요거다 요거!!! 이게 명칭이 뭔지 몰라서 [카테고리의 다른 글], [더보기], [다른 글 보기], [관련 글] 뭐 이런걸로 한참을 찾았는데 애드센스 [일치하는 콘텐츠]였습니다. 티스토리 자체나 스킨에서 제공하는 기능인줄 알고 한참을 뒤적거리고 검색을 했는데 관련정보가 안보여서 애드센스쪽을 뒤져보다가 애드센스에서 코드를 따서 넣는 기능이라는걸 한참 나중에 알았습니다;; 애드센스에 로그인 해서 광고 -> 개요 -> 광고 단위 기준 -> 일치하는 콘텐츠 요기로 이동해서 작업을 진행하시면 됩니다. 티스토리와 애드센스 연동으로 자동으로 안되고 필요하면 따로 코드를 따와야 하는 모양이네요. 일치하는 콘텐츠 내부에 들어가면 수익을 창출할지, 폰트나 글자색등을 결정할 수 있습니다. 뭐 크게 차이는 없는것 같아서 기본 옵션으로 해두었습니다. 광고 단위 이름 -> 적당히 알아보게 작성 광고옵션 -> 광고를 통한 수익 창출 ON 스타일 -> Font -> Adsense default 스타일 -> 제목 -> 기본색상값 크기 -> 반응형 이렇게 그냥 기본값에서 따로 변경점을 주지 않고 했습니다 저장 및 코드생성을 누르면 이렇게 코드값을 얻어 낼 수 있습니다. 이제 이걸 어떻게 써야 내 블로그에서 나타나는지 알아야겠죠?! 티스토리 로그인하시고 관리->스킨편집->HTML편집으로 이동해주세요! HTML편집에 스크립트로 뭐라뭐라 씨부려놓은것만 봐도 머리가 아프시겠지만 요걸 찾아서 하단에 아까 애드센스에서 받은 코드를 붙여넣으시면 됩니다. 여기서 문제는 위에처럼 진행하면 왼쪽 이미지 처럼 일치하는 콘텐츠가 카테고리 아래로 나오게 됩니다. 우측처럼 위치를 바꾸고 싶다면 2가지 방법이 있습니다. 하나는 html코드를 수정 하는거고 데이블 연동이 안되어있으면 위젯 사용이 안되네요 ㄱ- 위 코드에다 광고소스를 추가해서 하단에 붙여넣으시면 됩니다. 그러면 일치하는 콘텐츠 위치가 카테고리 다른글 위로 바뀐채 출력됩니다 
일치하는 콘텐츠 추가하는 방법








카테고리의 다른글 위로 위치 변경하는 방법


다른 하나는 데이블 위젯에 코드를 넣기입니다. 데이블용으로 나온 위젯이긴 하지만 연동안하고 그냥 하단 부분에 애드센스 코드 넣어도 잘나오네요 ㅋㅋㅋ
<!-- 본문하단일치하는광고 s -->
<div id="jb-01">
<!-- 일치하는 콘텐츠소스 s -->
★여기에 광고소스 추가★
<!-- 일치하는 콘텐츠소스 e-->
</div>
<script>
( function( $ ) {
$( '.another_category' ).before( $( '#jb-01' ) );
} )( tjQuery );
</script>
<!-- 본문하단일치하는광고 e -->
카테고리의 다른글 위로 위치 변경하는 방법


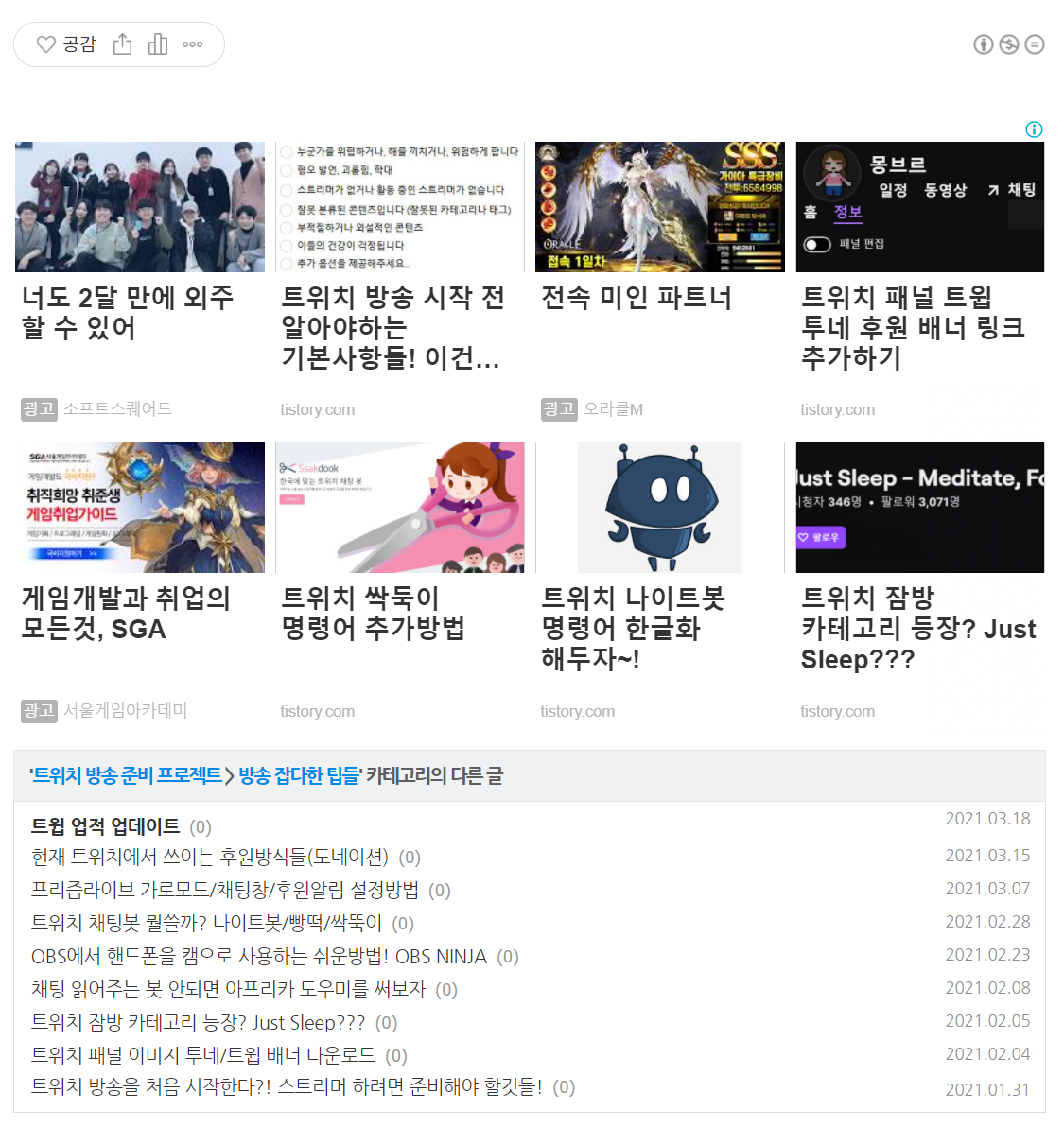
여기서 문제는 위에처럼 진행하면 왼쪽 이미지 처럼 일치하는 콘텐츠가 카테고리 아래로 나오게 됩니다. 우측처럼 위치를 바꾸고 싶다면 2가지 방법이 있습니다. 하나는 html코드를 수정 하는거고 다른 하나는 데이블 위젯에 코드를 넣기입니다. 데이블용으로 나온 위젯이긴 하지만 연동안하고 그냥 하단 부분에 애드센스 코드 넣어도 잘나오네요 ㅋㅋㅋ
데이블 연동이 안되어있으면 위젯 사용이 안되네요 ㄱ-
| <!-- 본문하단일치하는광고 s --> <div id="jb-01"> <!-- 일치하는 콘텐츠소스 s --> ★여기에 광고소스 추가★ <!-- 일치하는 콘텐츠소스 e--> </div> <script> ( function( $ ) { $( '.another_category' ).before( $( '#jb-01' ) ); } )( tjQuery ); </script> <!-- 본문하단일치하는광고 e --> |
위 코드에다 광고소스를 추가해서
요거다 요거!!! 이게 명칭이 뭔지 몰라서 [카테고리의 다른 글], [더보기], [다른 글 보기], [관련 글] 뭐 이런걸로 한참을 찾았는데 애드센스 [일치하는 콘텐츠]였습니다. 티스토리 자체나 스킨에서 제공하는 기능인줄 알고 한참을 뒤적거리고 검색을 했는데 관련정보가 안보여서 애드센스쪽을 뒤져보다가 애드센스에서 코드를 따서 넣는 기능이라는걸 한참 나중에 알았습니다;; 애드센스에 로그인 해서 광고 -> 개요 -> 광고 단위 기준 -> 일치하는 콘텐츠 요기로 이동해서 작업을 진행하시면 됩니다. 티스토리와 애드센스 연동으로 자동으로 안되고 필요하면 따로 코드를 따와야 하는 모양이네요. 일치하는 콘텐츠 내부에 들어가면 수익을 창출할지, 폰트나 글자색등을 결정할 수 있습니다. 뭐 크게 차이는 없는것 같아서 기본 옵션으로 해두었습니다. 광고 단위 이름 -> 적당히 알아보게 작성 광고옵션 -> 광고를 통한 수익 창출 ON 스타일 -> Font -> Adsense default 스타일 -> 제목 -> 기본색상값 크기 -> 반응형 이렇게 그냥 기본값에서 따로 변경점을 주지 않고 했습니다 저장 및 코드생성을 누르면 이렇게 코드값을 얻어 낼 수 있습니다. 이제 이걸 어떻게 써야 내 블로그에서 나타나는지 알아야겠죠?! 티스토리 로그인하시고 관리->스킨편집->HTML편집으로 이동해주세요! HTML편집에 스크립트로 뭐라뭐라 씨부려놓은것만 봐도 머리가 아프시겠지만 요걸 찾아서 하단에 아까 애드센스에서 받은 코드를 붙여넣으시면 됩니다. 여기서 문제는 위에처럼 진행하면 왼쪽 이미지 처럼 일치하는 콘텐츠가 카테고리 아래로 나오게 됩니다. 우측처럼 위치를 바꾸고 싶다면 2가지 방법이 있습니다. 하나는 html코드를 수정 하는거고 데이블 연동이 안되어있으면 위젯 사용이 안되네요 ㄱ- 위 코드에다 광고소스를 추가해서 하단에 붙여넣으시면 됩니다. 그러면 일치하는 콘텐츠 위치가 카테고리 다른글 위로 바뀐채 출력됩니다 
일치하는 콘텐츠 추가하는 방법








카테고리의 다른글 위로 위치 변경하는 방법


다른 하나는 데이블 위젯에 코드를 넣기입니다. 데이블용으로 나온 위젯이긴 하지만 연동안하고 그냥 하단 부분에 애드센스 코드 넣어도 잘나오네요 ㅋㅋㅋ
<!-- 본문하단일치하는광고 s -->
<div id="jb-01">
<!-- 일치하는 콘텐츠소스 s -->
★여기에 광고소스 추가★
<!-- 일치하는 콘텐츠소스 e-->
</div>
<script>
( function( $ ) {
$( '.another_category' ).before( $( '#jb-01' ) );
} )( tjQuery );
</script>
<!-- 본문하단일치하는광고 e -->
'떠든다.잡설. > 한다.블로그.' 카테고리의 다른 글
| 티스토리 애드센스 적용할 무료 스킨 추천 (3) | 2021.03.29 |
|---|---|
| 티스토리 네이버 서치어드바이저(웹마스터도구) 수집 현황 (1) | 2021.03.27 |
| 티스토리 다음 수집 이후 변화상황 (0) | 2021.03.22 |
| 티스토리 다음 검색 미노출 해결했네요! 저품질 탈출? (0) | 2021.03.21 |
| 구글 유튜브 미국세금 공정성 논란 (0) | 2021.03.16 |
| 앗, 이런! 크롬 오류 자꾸 뜬다면 업데이트를 해보자 (0) | 2021.03.14 |
| 유튜브 티스토리 애드센스 미국세금 TIN 관련해서... (0) | 2021.03.11 |
| 티스토리 백링크 이거 괜찮은걸까?? (0) | 2021.03.10 |

댓글