트게더 CSS 수정 기초

트게더는 트윕에서 운영중인 스트리머와 시청자의 소통공간입니다. 스트리머게시판 생성시 제공해주는 기본양식 이외에도 CSS를 수정해서 원하는 배너나 색상등을 사용 할 수 있습니다. CSS수정 관련해서 기초적인 부분을 좀 알아볼까 합니다.
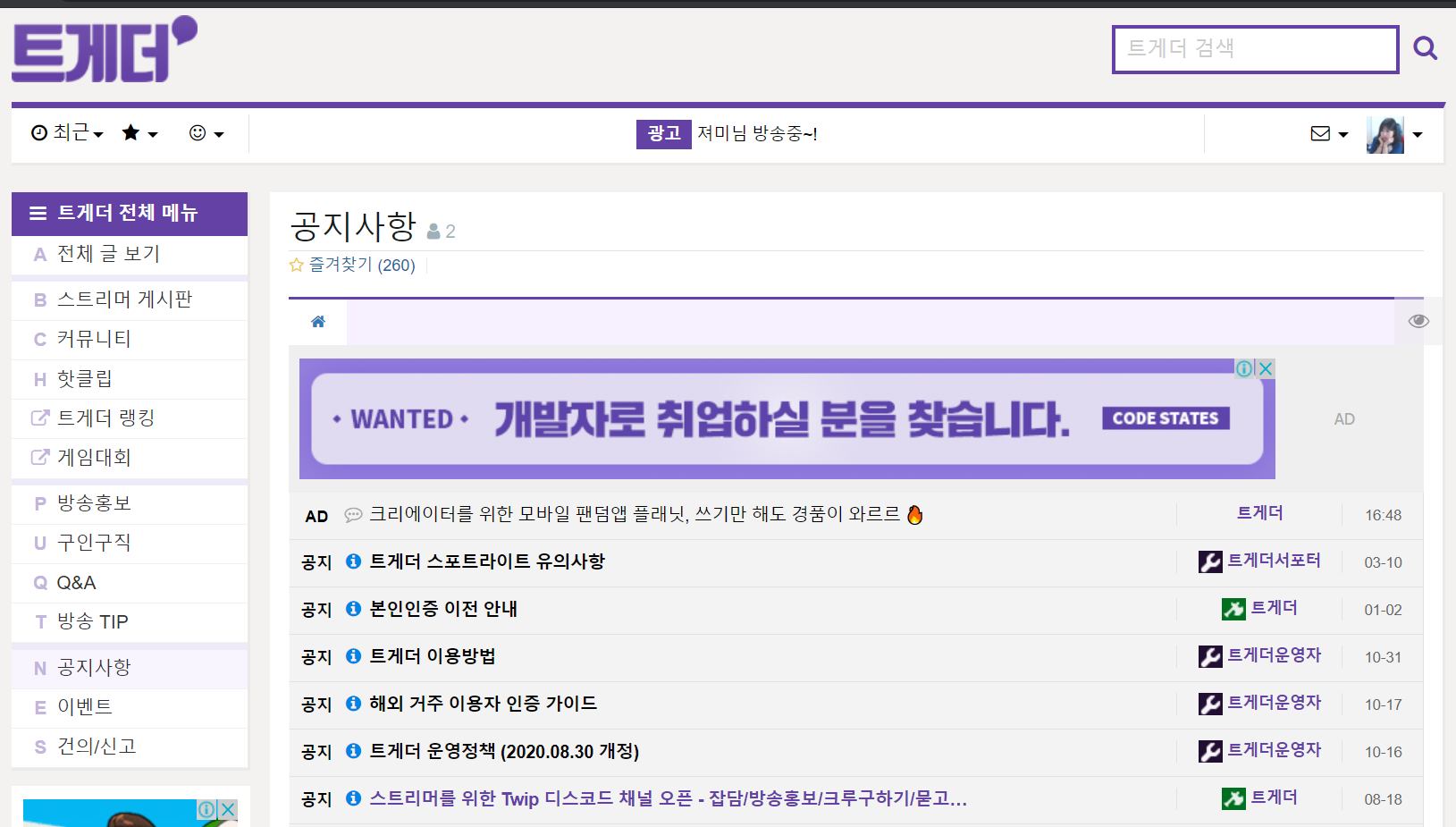
header

가장 상단에있는 header입니다. 로고, 검색창을 포함하고 있습니다. 크게 손안대고 로고이미지만 변경하는 경우가 많습니다. 이미지 사이즈는 최대 200x50까지 가능하다고 합니다.

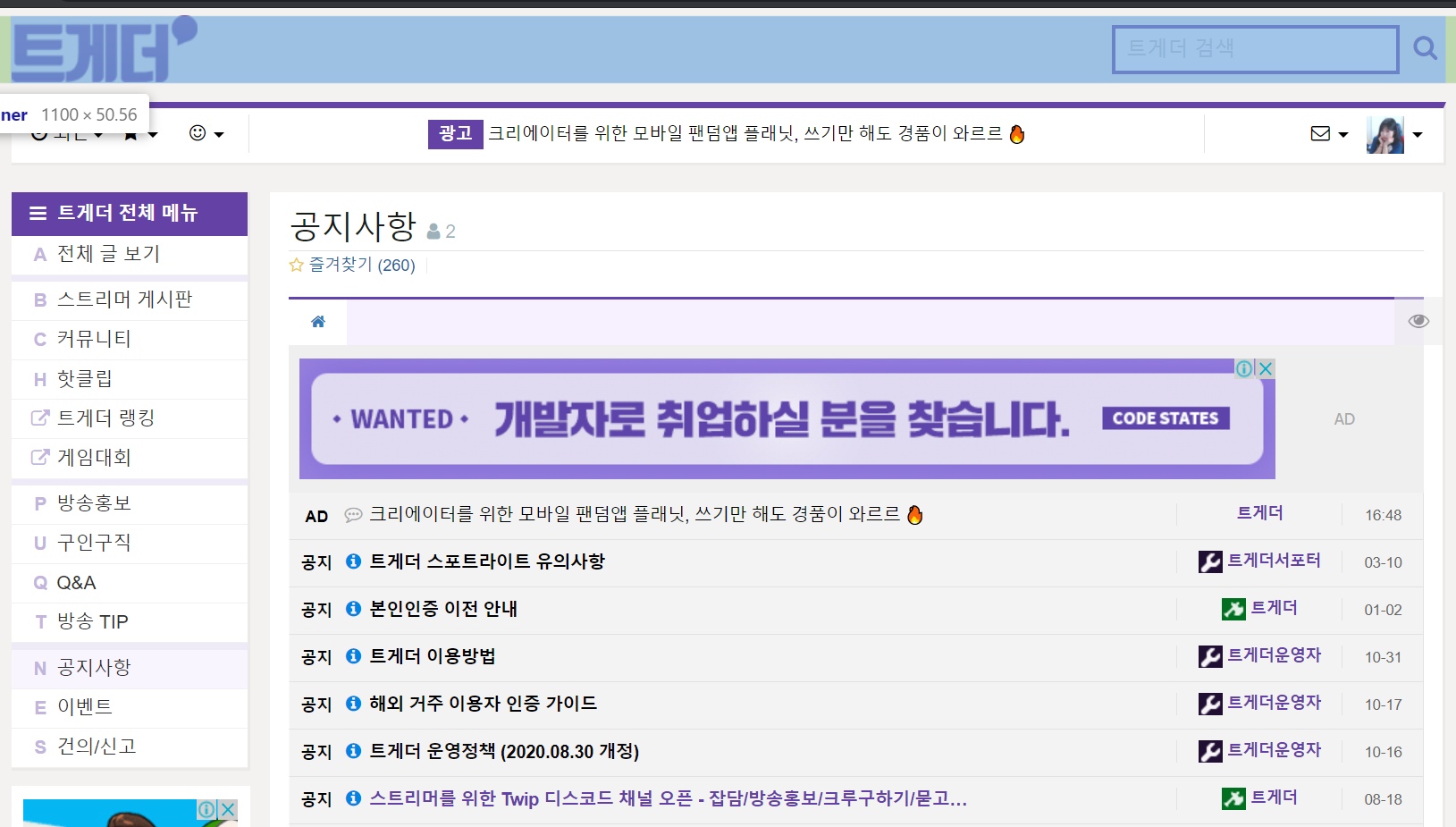
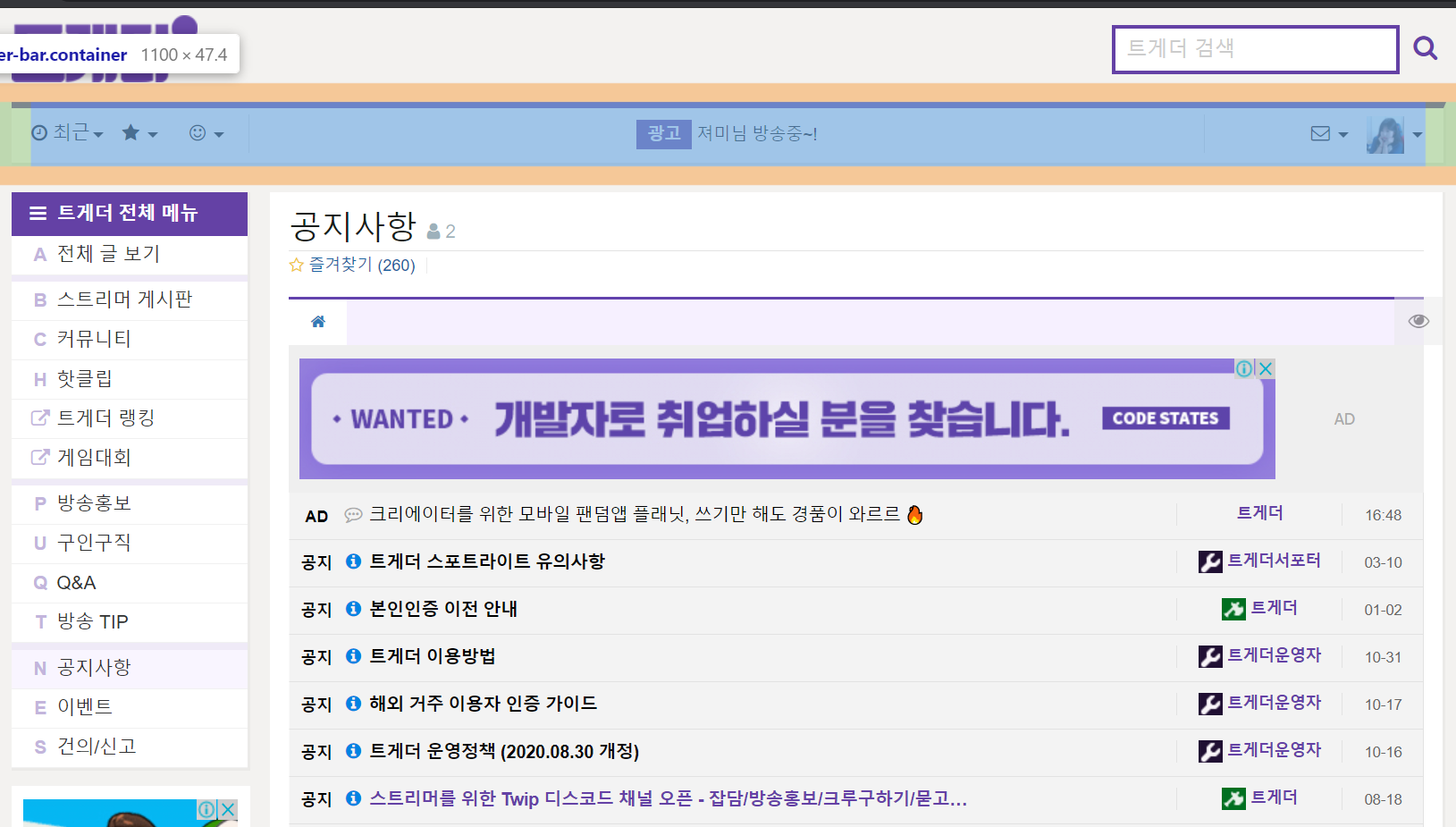
그아래에 기본메뉴와 전광판으로 구성된 header-bar가 있습니다. 사실 트게더 메뉴라기보다 전광판을 위해 존재하는 구간이라고 봐야 할것 같습니다;;
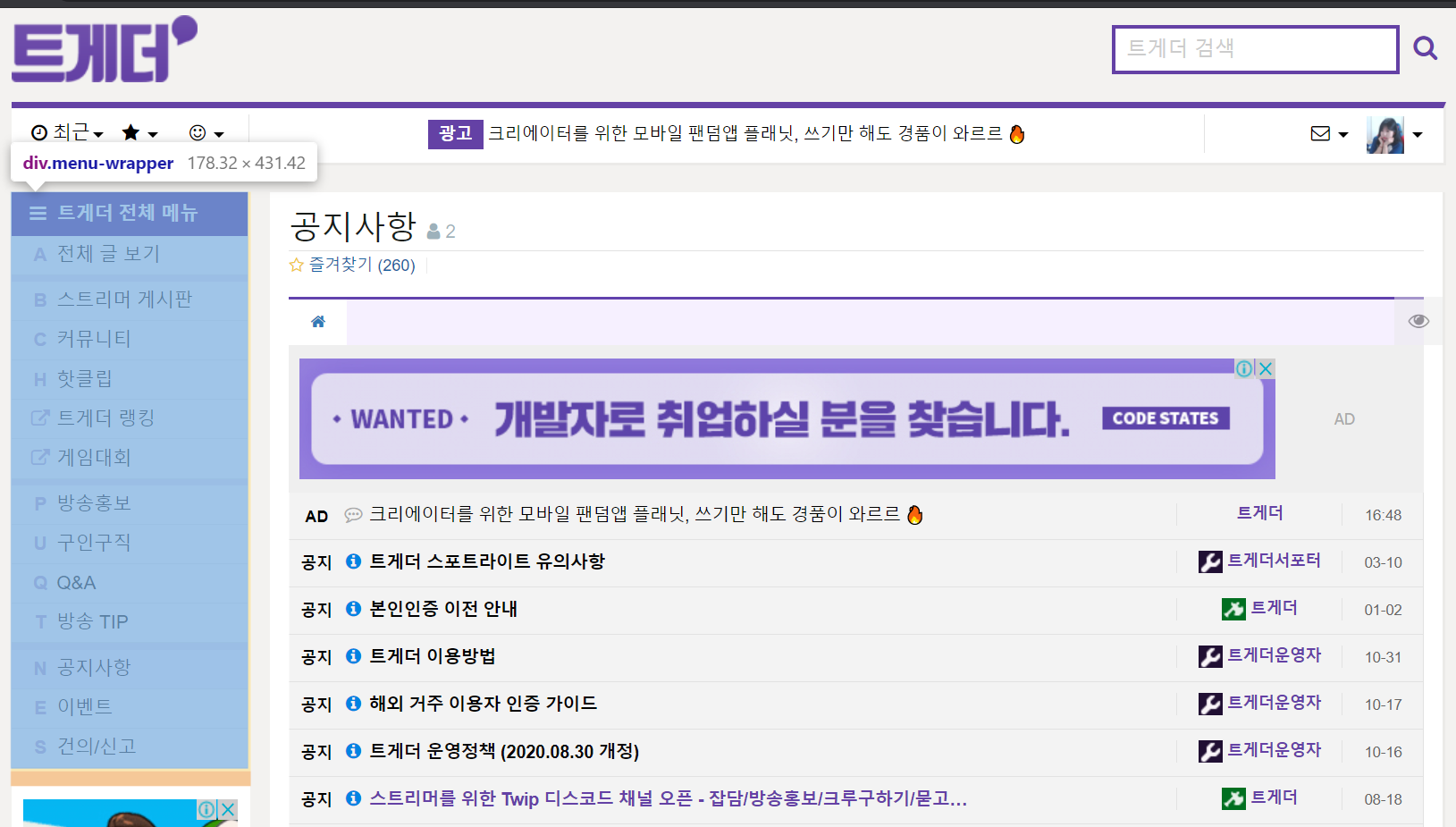
main-menu

왼쪽에 트게더 메뉴로 main-menu가있습니다. 그리고 그아래에 광고가 들어가는 get-ad가있습니다. 광고를 제거하면 안된다는 규정이 있기 때문에 ad 부분은 손대기가 어렵습니다.
main-content

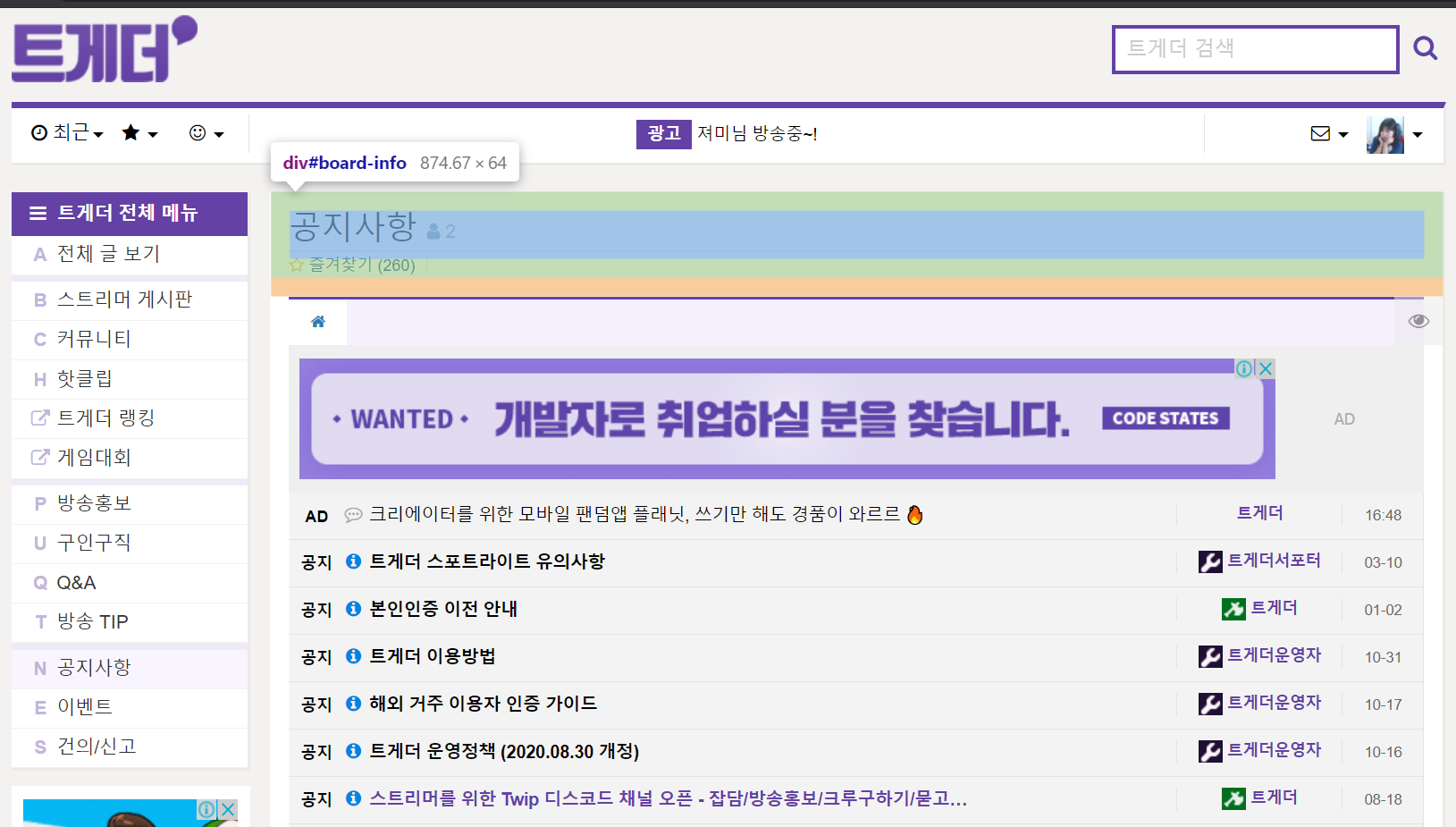
이제 본문으로 들어와서 스트리머소개, 즐겨찾기, 랭킹, 채널바로가기 등이 포함되는 board-info영역이 있습니다. 이부분은 사실 배경색이 기본적으로 투명하게 설정되어있습니다. 대신 바디 영역인 main-content에 흰색이 들어가있습니다.

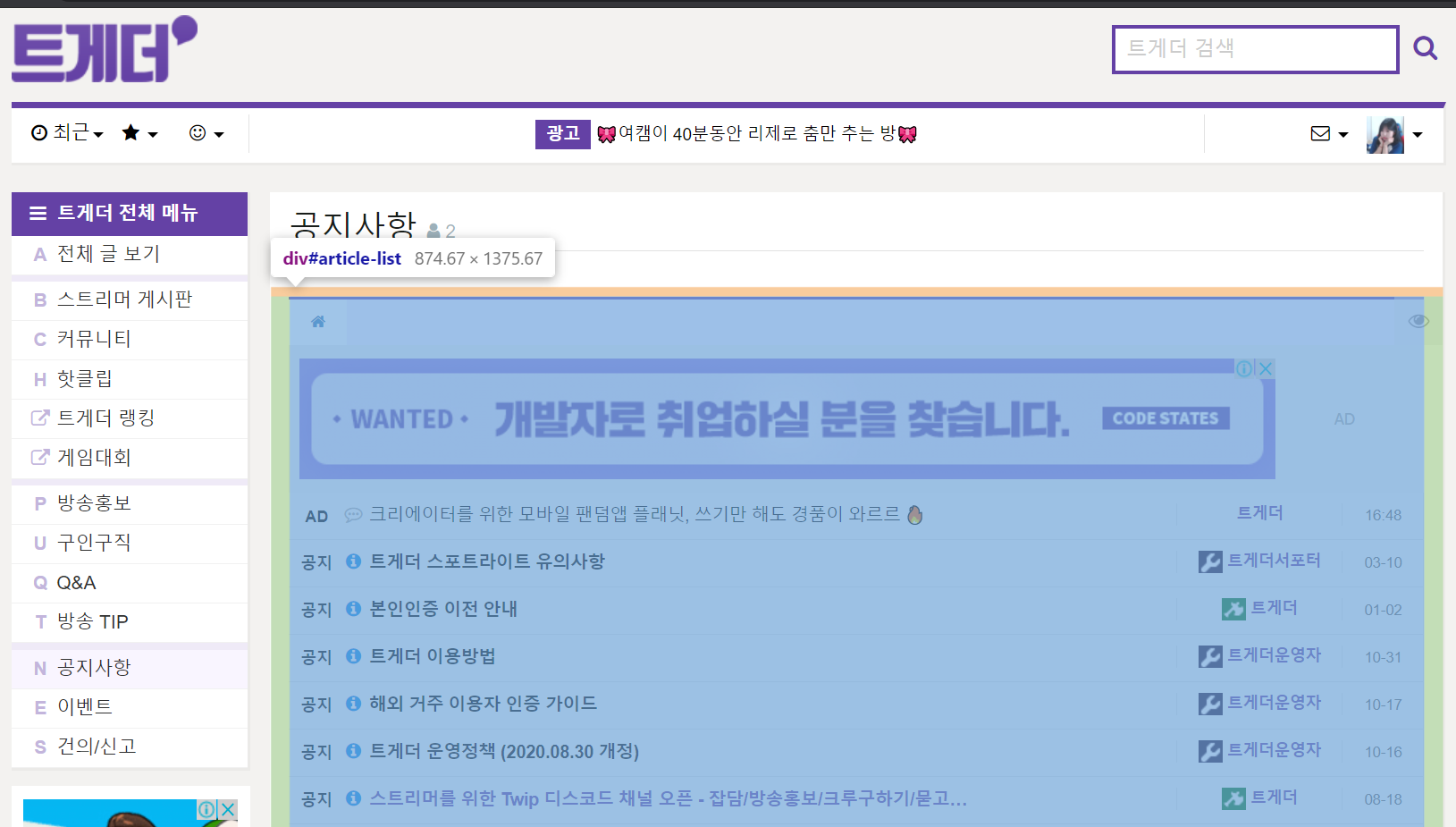
본문 하단에는 홈버튼, 카테고리, 광고, 글목록을 포함하는 article-list가 있습니다. 역시 기본적으로 배경이 투명하게 되어있으니 상단바와 분리를 위해선 배경색을 지정해주어야합니다.

*스트리머소개 영역과 아래 본문영역을 분리하기 위해서는 main-coentent의 색상을 투명으로 바꾸고 각 영역마다 배경색을 넣어주여야 합니다
CSS를 기본적으로 뚝딱 뚝딱 해보신 분들이라면 아 이게 여기구나 하시겠지만... 모르면 골치가 지끈지끈 할겁니다.
| main-content 영역 배경 투명하게 만드는 소스 |
| #main #main-content>div.frame { background: transparent; } |
| board-info 영역 배경 흰색으로 만드는 소스 |
| #board-info { background: #FFFFFF; } |
#board-info (스트리머소개, 즐겨찾기, 랭킹, 채널바로가기 등이 포함된 영역)
#article-list (카테고리, 광고, 글 목록 영역 포함)
#article-info (게시글 제목 영역)
#article-content-wrapper (게시글 본문 영역)
#articleWriteForm (글쓰기 영역)
#article-reply-area (댓글 영역)
main-content영역을 투명하게 만든경우 위에 나온 영역에 배경색을 넣어서 각각의 영역을 분리해서 사용 할 수 있습니다.
네모 반듯한게 싫어서 라운드 처리를 하고 싶으실때에는 아래 소스를 사용하시면 됩니다
| board-info 영역 배경 흰색, 테두리 둥글게 만드는 소스 |
| #board-info { background: #FFFFFF; border-radius: 15px; } |
border 소스를 사용하는김에 색을 넣거나 두께를 조정해주는 등 내 입맛에 맛게 조절해 주면 되겠습니다. 아래 코드를 수정해서 해당 { } 괄호안에 넣어주시면 됩니다.
| board-info 영역 배경흰색, 둥근테두리, 테투리 두께 5픽셀 두께, 테투리색상 흰색으로 설정 |
| #board-info { background: #FFFFFF; border-radius: 15px; border: 5px solid #FFFFFF; } |
작업하시다보면 게시글 제목/본문/댓글 영역이 애매해서 나누기 불편한 상황이 될 수 있습니다.
이때는 radius속성을 조절해서 마치 하나의 영역인것 처럼 보여질 수 있습니다.
| article-info 영역 배경흰색, 위만 둥근테두리, 테투리 두께 5픽셀 두께, 테투리색상 흰색으로 설정 |
| #article-info { background: #FFFFFF; border-radius: 15px 15px 0px 0px; border: 5px solid #FFFFFF; } |
| article-content-wrapper 영역 배경흰색, 아래만 둥근테두리, 테투리 두께 5픽셀 두께, 테투리색상 흰색으로 설정 |
| #article-content-wrapper { background: #FFFFFF; border-radius: 0px 0px 15px 15px; border: 5px solid #FFFFFF; } |
이 두개를 사용하면 마치 하나의 테두리가 둥근 박스처럼 합쳐 보일 수 있습니다.
중간에 선이 2개 보여서 지저분해 보일 수 있으니 선을 하나씩 지워줘야 합니다.
| article-info 아래 테두리 두께 0 설정 |
| #article-info { background: #FFFFFF; border-radius: 15px 15px 0px 0px; border: 5px solid #FFFFFF; border-bottom : 0px; } |
| article-content-wrapper 위 테두리 두께0 설정 |
| #article-content-wrapper { background: #FFFFFF; border-radius: 0px 0px 15px 15px; border: 5px solid #FFFFFF; border-top : 0px; } |
엄청 복잡해 보이지만 막상해보시면 각 영역을 찾아서 원하는 속성을 부여만 해주면 되기 때문에 크게 어렵진 않으실꺼에요!! 너무 어렵다 싶으시면 트게더 CSS게시판에 도움을 요청하시거나 댓글로 질문 달아주세요^오^
'트위치 방송 준비 프로젝트 > 방송 잡다한 팁들' 카테고리의 다른 글
| 트위치 삭제된 다시보기(vod) 복구(recover)에 관한 고찰 (4) | 2021.06.26 |
|---|---|
| 채티 글자 크기 키우는 방법 (0) | 2021.06.05 |
| 트위치 채팅내용 저장 및 관리를 위한 채티!! (0) | 2021.06.05 |
| 트게더 CSS 소스 공유 (0) | 2021.06.03 |
| 몰라도 되는 쓸데 없는 트위치 정보 (0) | 2021.05.09 |
| 빵떡이 출첵/가위바위보 등등 (0) | 2021.05.03 |
| 프리즘 라이브 로고 없애기 / 송출 해상도 변경하기 (0) | 2021.04.20 |
| 스티키밤 오피셜 채널 방송 잼있음 (2) | 2021.04.19 |

댓글