트게더 CSS 소스 공유
어제 CSS 수정 관련해서 기본적인 내용을 좀 써봤는데... 막상 적용하려면 효율이 좀 떨어지지 않을까 싶어서 일부 코드를 좀 수정을 해봤습니다. 해본 분들이야 알아서 변수지정하고 작성하실테지만... 그런분들이 이렇게 찾아보진 않으실테니 최대한 쉽게 적용하고 수정 가능하게 작성 해보려고 노력중입니다.
쪼끔 더 공부 해보겠다 싶은 분은 아래글을 참고해주시면 이번에 올려드릴 소스의 기초적인 내용이 기재되어있습니다
트게더 CSS 수정 기초
트게더는 트윕에서 운영중인 스트리머와 시청자의 소통공간입니다. 스트리머게시판 생성시 제공해주는 기본양식 이외에도 CSS를 수정해서 원하는 배너나 색상등을 사용 할 수 있습니다. CSS수정
grandvert.tistory.com


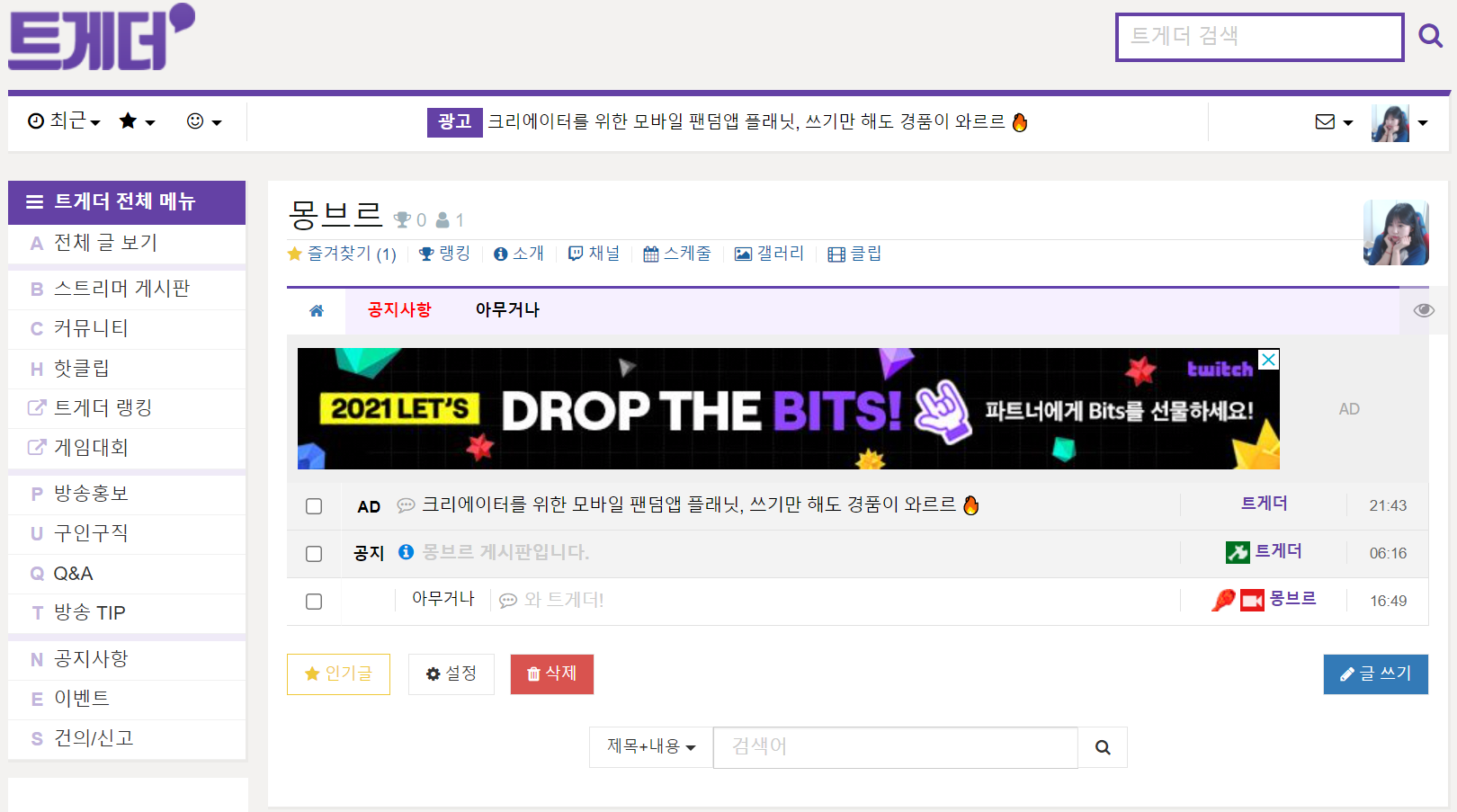
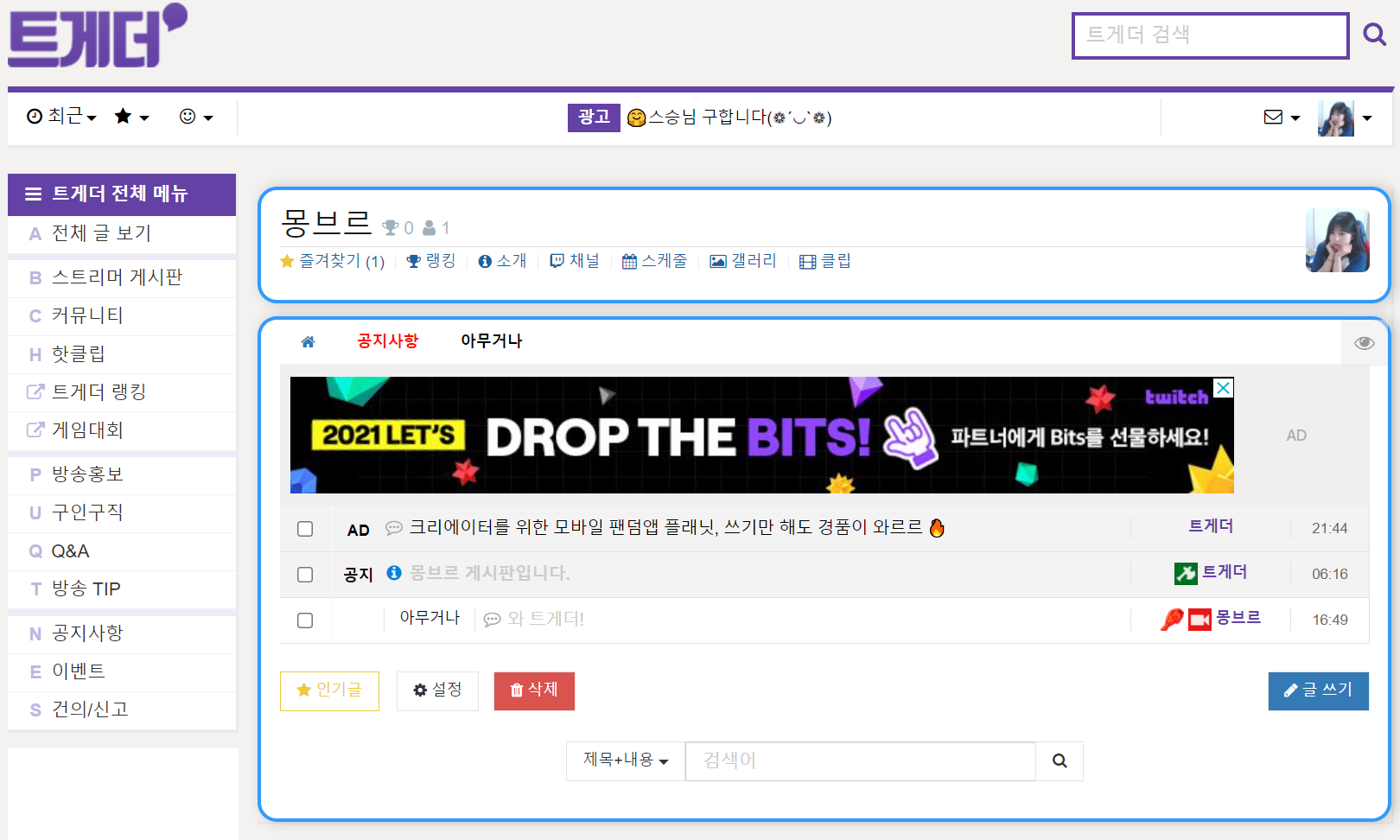
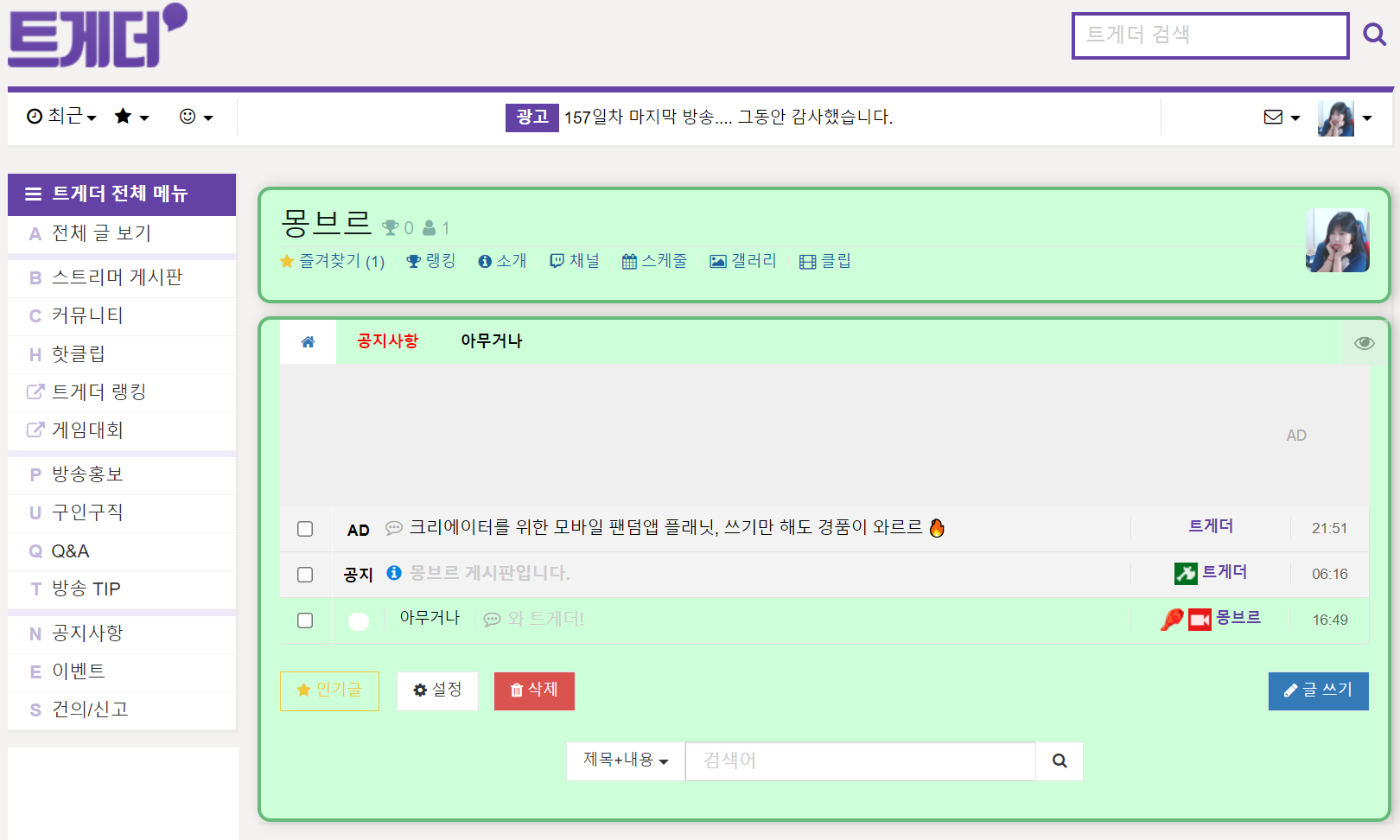
왼쪽은 트게더에서 제공해주는 기본 폼이고 오른쪽은 제가 살짝 손댄 모양입니다. 레프트와 상단까지는 수정하지 않았습니다. 근데 지난번 소스에선 이걸 찾아서 수정을 해서 색상을 내마음에 들게 하나 하나 고쳐야 하니까.... 복붙하기가 힘들것 같더라구요 -_- 그래서 좀 수정을 했습니다.


기존에 CSS가 적용되어 있지 않으신 분들을 소스를 통으로 붙여넣기 하시고 3~4줄만 수정하시면 저렇게 박스라인색/박스배경색/박스 굴절도 등을 한번에 변경하실 수 있습니다. 기존에 이미 어느정도 수정되어있으신 분들은 공부 좀 하셔야합니다. ㅠㅠ
스크린샷에는 빠져있습니다만... 홈버튼과 눈알모양도 배경색 투명처리해두었습니다.
최대한 일괄 적용이 가능하게 만들고 있습니다. 나머지 영역까지 손대고나면 다시 포스팅 해두겠습니다^오^
| 소스코드 - 빨간색만 수정하면 색상/굴절도 일괄 변경 가능. |
| :root{ /*박스내부색상*/ --Bg-Color : #cdffd9; /*박스배경색상*/ --Line-Color : #68ba7b; /*박스굴절도*/ --Bo-Radius : 10px; /*본문색상*/ --Content-Color : #FFFFFF; } /*전체배경색 투명처리*/ #main #main-content>div.frame { background: transparent; } #board-info { height: 90px; background: var(--Bg-Color); border: 3px solid var(--Line-Color); border-radius: var(--Bo-Radius); margin-top: 10px; margin-bottom: 10px; box-shadow: 3px 0px 10px rgba(0, 0, 0, 0.2); } #articleWriteForm { border: 3px solid var(--Line-Color); background: var(--Bg-Color); border-radius: var(--Bo-Radius); padding : 15px; margin-top: 10px; margin-bottom: 10px; box-shadow: 3px 0px 10px rgba(0, 0, 0, 0.2); } #article-reply-area { border: 3px solid var(--Line-Color); background: var(--Bg-Color); border-radius: var(--Bo-Radius); margin-top: 10px; margin-bottom: 10px; box-shadow: 3px 0px 10px rgba(0, 0, 0, 0.2); } #article-list { border: 3px solid var(--Line-Color); background: var(--Bg-Color); border-radius: var(--Bo-Radius); box-shadow: 3px 0px 10px rgba(0, 0, 0, 0.2); } #article-info { background: var(--Bg-Color); border-radius: 15px 15px 0px 0px; border: 3px solid var(--Line-Color); border-bottom : 0px; } #article-content-wrapper { background: var(--Bg-Color); border-radius: 0px 0px 15px 15px; border: 3px solid var(--Line-Color); border-top : 0px; } #article-content { background: var(--Content-Color); } #article-content-wrapper>.vote-area { background: var(--Content-Color); } #article-reply-area #reply-real-area .reply>.reply-content{ background: var(--Content-Color); } #article-list #article-list-category { background: transparent; border-top: none; } #article-list #article-list-category>a { background: none; } /*공지숨기기버튼배경투명*/ #article-list #article-list-category > a.active, #article-list #article-list-category>a:hover { background: transparent; } |
'트위치 방송 준비 프로젝트 > 방송 잡다한 팁들' 카테고리의 다른 글
| 트위치 다시보기 다운로드 4K video downloader (0) | 2021.07.02 |
|---|---|
| 트위치 삭제된 다시보기(vod) 복구(recover)에 관한 고찰 (4) | 2021.06.26 |
| 채티 글자 크기 키우는 방법 (0) | 2021.06.05 |
| 트위치 채팅내용 저장 및 관리를 위한 채티!! (0) | 2021.06.05 |
| 트게더 CSS 수정 기초 (0) | 2021.06.02 |
| 몰라도 되는 쓸데 없는 트위치 정보 (0) | 2021.05.09 |
| 빵떡이 출첵/가위바위보 등등 (0) | 2021.05.03 |
| 프리즘 라이브 로고 없애기 / 송출 해상도 변경하기 (0) | 2021.04.20 |

댓글